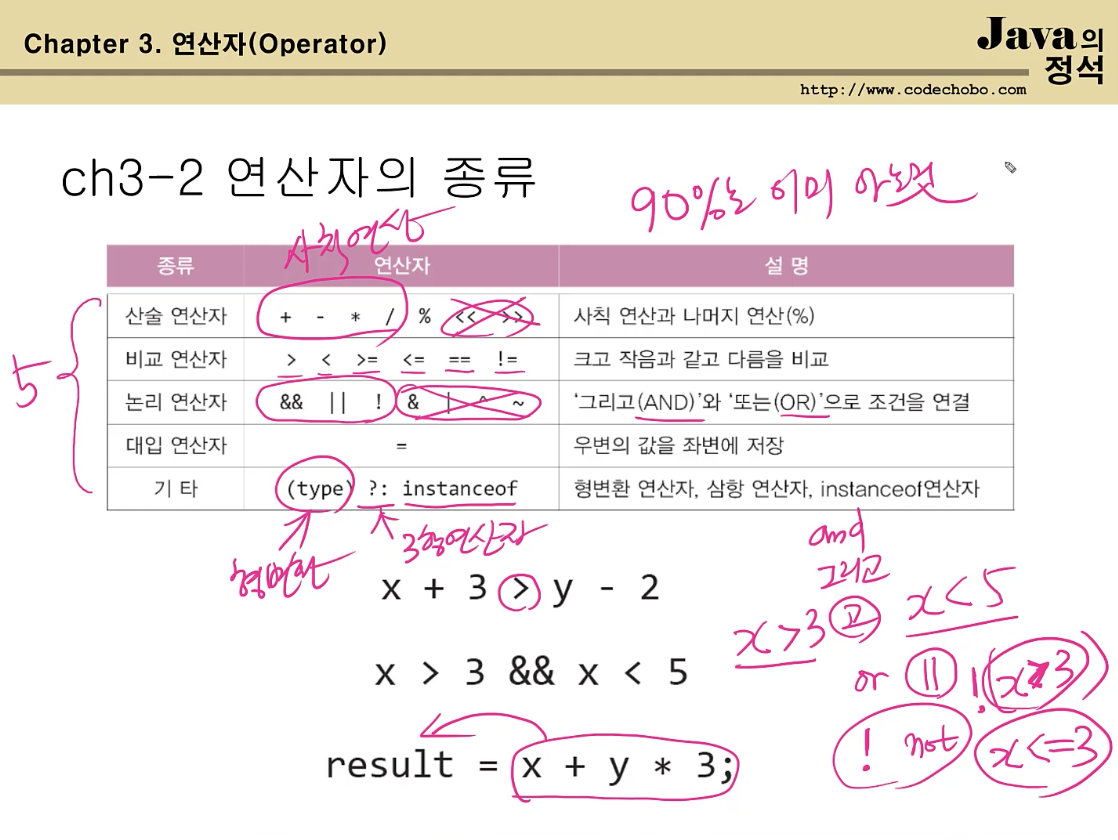
// 남궁성의 자바의 정석 듣는 중// - 모든 연산자는 연산 결과를 반환한다. so,()는 연산자가 아님. - 연산자의 우선순위는 이미 결정되어 있는데 순서 바꾸고 싶으면 () 사용해서 수동 결정. - 사실 이미 다 아니깐,, 상식대로 생각해. - 우선 순위가 같은 연산자의 경우 대입이랑 단항 연상자 제외하고 왼쪽 --> 오른쪽 - 증감 연산자 단독으로 쓰이면, 전위형 후위형 차이 X - int i = 5; i++; System.out.println(i); //6 i=5; ++i; System.out.println(i); //6 int i =5, j=0; j = i++; //후위형 postfix // j=i // i++; System.out.println(i); //i=6 System.out.print..