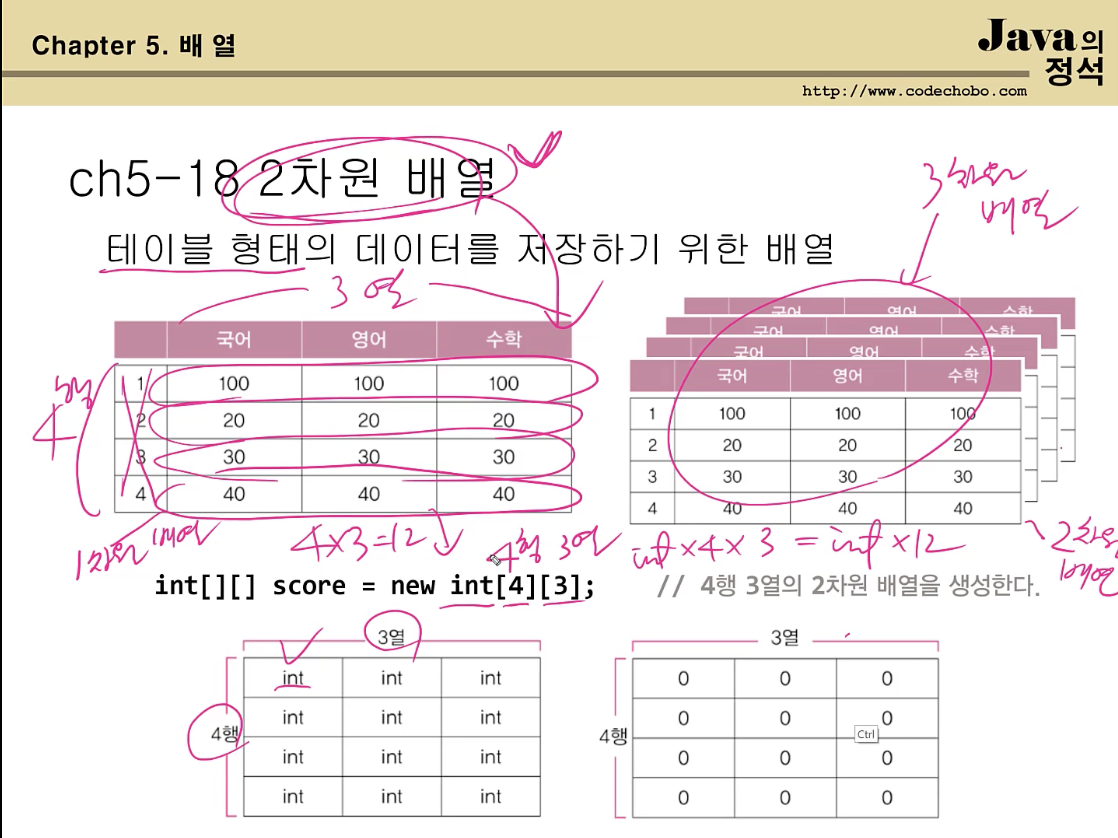
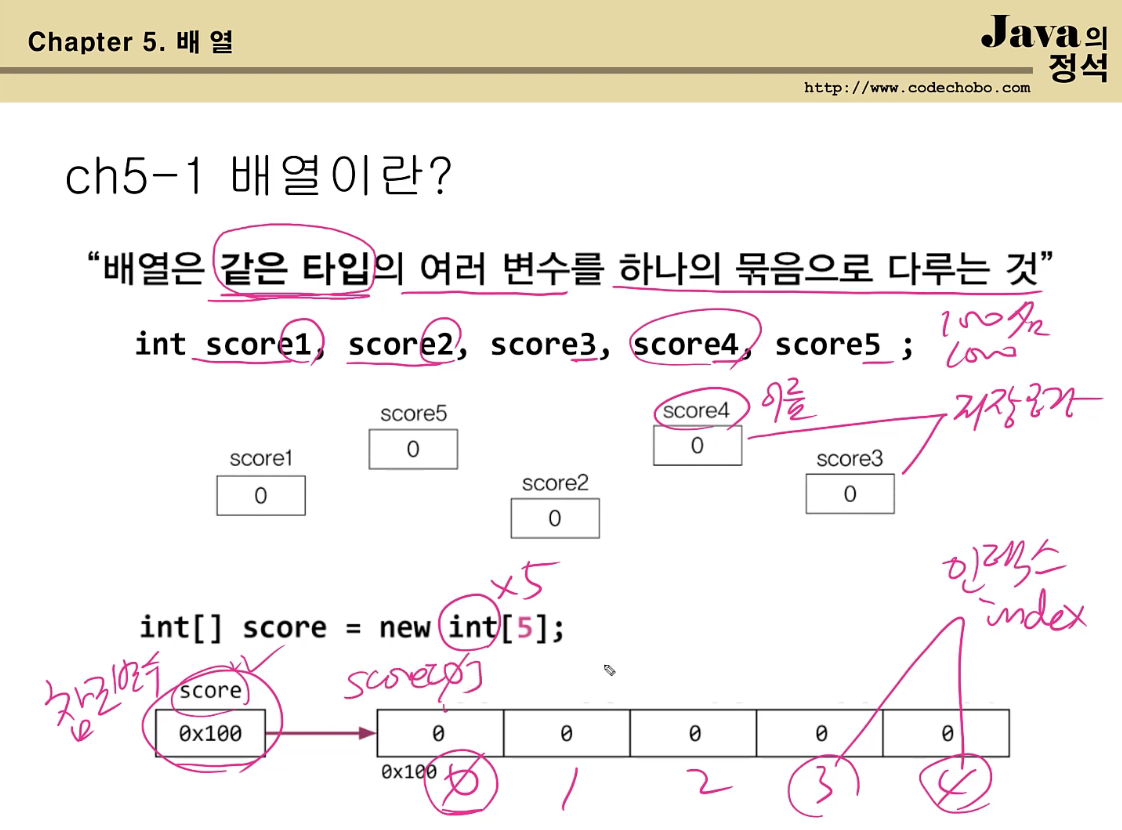
// 남궁 성의 자바의 정석 듣는 중// - 그냥 단순하게 1차원은 row, vector가 하나씩 있는 것이고, 2차원은 table 형태, 3차원은 2차원이 여러개, 4차원은 3차원이 여러개 일 때. - 만들 때는 배열 만들고 [행] [열] 넣어주면 됨. - 걍 직관적으로 표의 형태로 만들어도 초기화 가능 - 2차원 배열은 행 배열의 배열(열)이라고 생각하면 됨. - 그래서 첫 줄은 score[0] 배열에서의 다시 0,1,2 각각에 값이 할당 되는 것 //2차원 배열은 2중포문을 사용하는 거 기억! for (int i = 0; i < score.length; i++) { //행 ex. 4 for (int j = 0; j < score[i].length; j++) { //열 ex. 3 열의 길이가 다 다를..