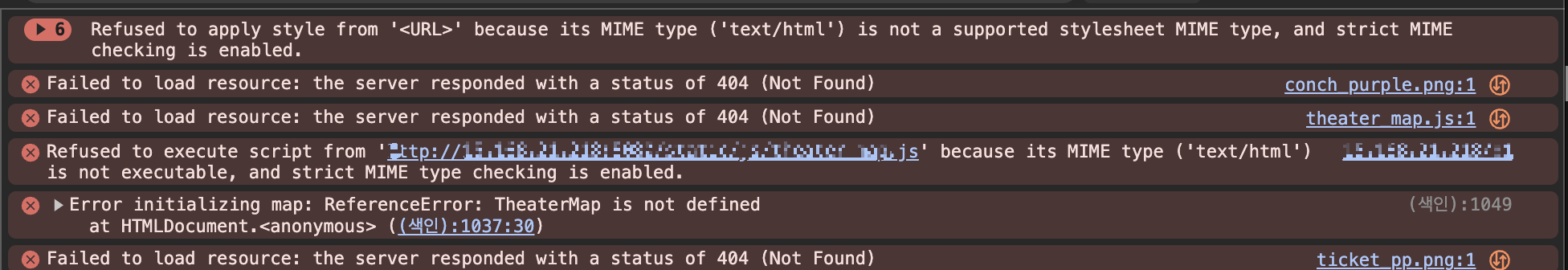
MIME type에러, css/js 404 오류
이것만 하면 마무리인데 ㅠㅠㅠ 하면서 포기를 못하고
경로가 맞는데 왜 이래 하면서 이것저것 해봤습니다.
이것저것 하고..gpt만 괴롭히고 보다가..
답을 찾았습니다!!
지피티의......staticfiles를 해보려고 이것 저것 시도해보셨다면, 그저 아래처럼 하세요!!
장고라고 무슨 경로를 <img src="{% static '폴더명/파일명.png' %}" alt="대치용">
하라고 했지만.. ㅎ
django인데 당연히 개발 과정에서 저렇게 해뒀죠.
근데 자꾸 검사 해보면 아래와 같아서 미칠 뻔 했습니다..

그러면, 아래처럼 안내하는데..
settings.py에 STATIC_ROOT가 설정되어 있는지 확인,
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
python manage.py collectstatic 실행 후 staticfiles 디렉토리에 파일이 생성되었는지 확인하게 유도하지만...
--incure도 전 딱히..
하지마세요!!!
^^
Debug = False 하고
그냥 urlpatters에 심는게 가장 효과적이었습니다.
ps. 단 저희는 작은 프로젝트라서 /media/를 안 썼는데 아래 블로그 분이 잘 정리해주셔서 참고하시면 됩니다!!
##settings.py
STATIC_URL = '/static/'
if DEBUG:
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]
else:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
### urls.py
from django.urls import re_path as url
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^static/(?P<path>.*)$', serve, {'document_root':settings.STATIC_ROOT}),
]
https://domdom.tistory.com/557
[오류해결] django debug=false static files not found
1. 가장 간단한 방법은 런서버를 할 때 --insecure를 붙이는 것입니다. (보안 모드를 사용하지 않음) python manage.py runserver --insecure 2. 보안 모드에서 DEBUG = FALSE를 적용했을 때 static 파일들을 불러오는
domdom.tistory.com
'Projects > Conch-of-theater_Web_NLP_ML' 카테고리의 다른 글
| [final pj] 어제 첫 멘토링이었고, OCR대신 연극 소개 찾아냄. (3) | 2024.11.17 |
|---|